Real-time video calling has
become an essential feature for applications across a variety of industries.
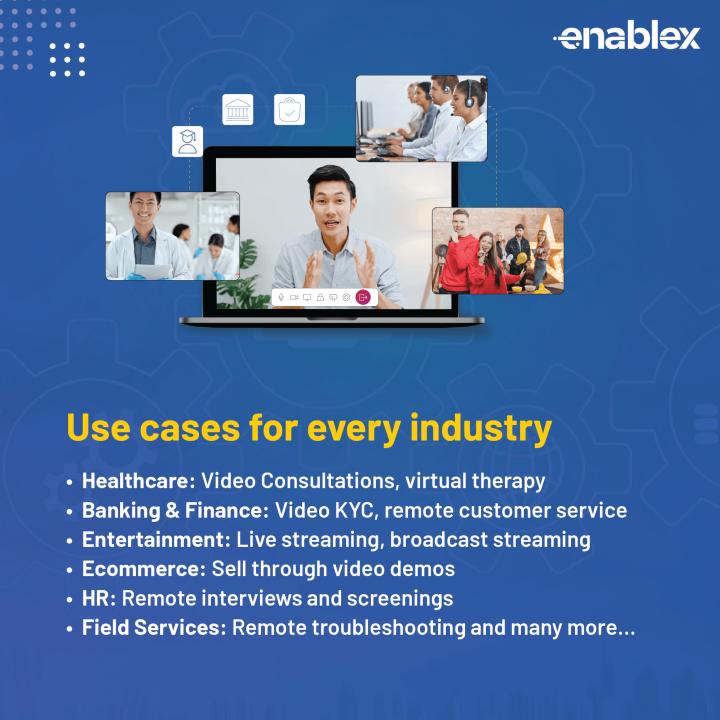
From telemedicine and online education to remote work and customer support,
video communication enhances user interaction and provides a personalized touch
to online services. Implementing Real-time video calling
in your app may seem daunting, but with the right Video Call SDK (Software
Development Kit), it can be a streamlined and efficient process.
This guide will walk you through
the steps to implement real-time video calling using a Video Call SDK. By the
end, you will have a clear understanding of what a Video Call SDK is, how it
works, and how you can integrate it into your application.
What is Video Call SDK?
A Video Call SDK is a
set of tools, libraries, and APIs (Application Programming Interfaces) that
developers use to integrate video calling functionalities into their
applications. SDKs often come with pre-built features such as video/audio
streaming, connection handling, call management, and various video resolutions.
With a robust SDK, you don't need to build a video calling solution from
scratch; instead, you can leverage the SDK's functionality to accelerate
development.
Key Features of a Video Call
SDK
A reliable Video Call SDK
typically offers the following features:
·
High-Quality Audio and Video: Optimized video
and audio transmission for different network conditions.
·
Multi-Platform Support: Compatibility with web,
Android, iOS, and sometimes even desktop platforms.
·
Customizable UI: Ability to customize the look
and feel of the video calling interface.
·
Low Latency: Ensures smooth communication in
real-time.
·
End-to-End Encryption: Security features to
protect users' data during the video call.
·
Screen Sharing: Allows participants to share
their screens during a video call.
Step-by-Step Guide to
Implement Real-Time Video Calling Using a Video Call SDK
1. Choose the Right Video Call
SDK
Before starting the
implementation, selecting the appropriate SDK for your application is crucial.
Several factors should be considered, such as the supported platforms, cost,
scalability, security, and ease of use. Some of the most popular Video Call SDKs
include:
EnableX: Video Calling API
enables developers to build free HD video call, conferencing, chat, and live
streaming mobile/web apps using web APIs & native/hybrid SDKs.
Agora: Known for its real-time
engagement, low-latency, and global reach.
Twilio Video: Offers powerful
APIs and integrates seamlessly with existing platforms.
Vonage (formerly TokBox):
Provides multi-party calling and is particularly user-friendly.
Daily.co: A great option for
developers seeking WebRTC support with a simple integration process.
Once you have selected your SDK,
register an account on their platform, create a project, and obtain the API key
and token, which will be essential for integrating the SDK.
2. Set Up Your Development
Environment
Next, set up your development
environment to begin integrating the SDK. Depending on the platform you're
targeting (iOS, Android, or Web), you need to ensure you have the appropriate
tools installed:
For iOS: Install Xcode and
Swift, and ensure you have CocoaPods or Swift Package Manager for adding SDK
dependencies.
For Android: Use Android
Studio and configure Gradle to include the necessary dependencies.
For Web: Use any modern
JavaScript framework (React, Angular, or Vue) or even plain JavaScript.
3. Install Video Call SDK
After setting up your development
environment, it's time to install the SDK into your project. Here’s how you can
do it for popular platforms:
Follow the SDK's documentation
for any specific installation steps.
4. Initialize the SDK in Your
App
Now that you have installed the
SDK, initialize it within your application. The initialization typically
involves passing your API key and setting up any necessary configurations, such
as enabling video, audio, or both.
5. Set Up User Authentication
and Token Generation
Most SDKs use authentication
mechanisms to ensure that only authorized users can join or initiate a video
call. This is usually done via token generation. You can generate these tokens
server-side (using Node.js, PHP, etc.) and pass them to your client application.
6. Implement the Video Call
Interface
The next step is to build the
user interface (UI) for your video calls. This usually includes elements like
video feed, mute/unmute buttons, and end call controls. SDKs often provide
pre-built UI components, but you can also create a custom interface if needed.
7. Handle Video Call Events
To create a smooth user
experience, you need to handle different events that occur during a video call.
For example, users may join or leave the call, toggle their camera, or face
network issues. Most SDKs provide event listeners to manage these actions.
·
Before launching your video calling feature,
thoroughly test it under various conditions. This includes:
·
Network conditions: Test with different internet
speeds to ensure quality.
·
Multi-platform compatibility: Ensure seamless
video calling across all platforms (Web, iOS, Android).
·
Concurrency: Test with multiple users to verify
the SDK's scalability.
·
Most SDKs offer built-in debugging tools and
logs to help you identify and resolve issues.
9. Deploy Your App: After
rigorous testing and debugging, you're ready to deploy your application with
video calling. Follow your usual deployment process, whether it's publishing to
app stores for mobile apps or pushing code to production for web apps.
FAQs
1. What is the best Video Call
SDK for my app?
The best SDK depends on your
requirements. Agora is great for low-latency, real-time communication, Twilio
is versatile and scalable, and Vonage offers great user-friendly APIs. Evaluate
each SDK based on your specific needs—platform support, cost, ease of
integration, and security.
2. Is it difficult to
integrate Video Call SDK into an existing app?
No, most Video Call SDKs are
designed to be easy to integrate. They come with comprehensive documentation,
sample code, and libraries for different platforms, making it straightforward
to add real-time video calling to an existing app.
3. How do I ensure low-latency
video calling?
To ensure low-latency video
calling, choose an SDK that optimizes data transmission for various network
conditions and offers global server infrastructure. Additionally, use adaptive
bitrate streaming and ensure efficient server-side token management.
4. Can I customize the video
calling UI?
Yes, most Video Call SDKs allow
UI customization. You can either use the pre-built UI components provided by
the SDK or create your own custom interface tailored to your app's design.
5. How do I handle security
and privacy during video calls?
Security is a top priority.
Choose an SDK that offers end-to-end encryption for video calls. Additionally,
implement secure token-based authentication to prevent unauthorized users from
joining calls.
6. What happens if a user has
a poor network connection?
Most Video Call SDKs are designed to handle fluctuating network conditions. They adjust the video resolution or bitrate to maintain a smooth experience. Additionally, you can notify users of poor network quality and suggest actions like switching to audio-only mode.